Im vorherigen Blogeintrag habe ich ein kleines Review zur Janus Flash Extension geschrieben. Nun erläutere ich kurz die GUI, wie das Zusammenspiel mit Flash Lite und Janus unter Windows Mobile 5 funktioniert. Nach dem Lesen dieses Tutorials, sollte man in der Lage sein Mobile Application mit Janus zu entwickeln und mit Hilfe einer CAB Installationsdatei zu vertreiben.
Um überhaupt loslegen zu können, müssen auf eurem Rechner die Janus Extension (Trialversion), Janus Flash PlugIns installiert sein, sowie das .net Compact Framework auf dem Windows Mobile Device. Ist die benötigte Software installiert legen wir sofort los. Dafür habe ich eine kleine ganz einfach gehaltene Flash Lite Anwendung geschrieben, die das Applikationsverzeichnis und die Meta Daten der Applikation ausliest. Durch diese einfachen Codebeispiele wird sehr schnell klar, wie sich die Janus API mit ihren Event Listener verwenden lässt. Weitere Funktionen der Janus API könnt ihr in der Dokumentation oder im Codeschnippsel Thread im Janus Forum nachschlagen.
Mobile Application Development mit Janus nach der Installation:
1.Schritt: die Janus Komponente

Um überhaupt auf die Janus ActionScript Klassen zugreifen zu können, müsst ihr die Janus PPC Komponente (Vorsicht, das ihr nicht ausversehen eine andere Janus Komponente erwischt) von dem Komponenten Fenster auf die Flash Bühne ziehen. Durch diesen Vorgang wird die Komponente der Bibliothek hinzugefügt und ihr k/ouml;nnt auf die Janus API zugreifen. Meine Beispielanwendung ist mit einer einfach GUI ausgestattet, die nach dem erfolgreichen Einlesen des Applikationsverzeichnises aufgebaut wird und anschliessend die Textfelder mit den Metadaten der Applikation füllt. Ich möchte hier nicht weiter auf den Code eingehen, da ich diesen ausführlich in der FLA Datei dokumentiert habe.
2. Schritt: SWF Kompilierung
Die Flash Lite Anwendung einmal mit <STRG> und <ENTER> kompilieren, so dass eine SWF Datei generiert wird. Wenn jetzt keine Compiler Fehlermeldung bei euch erscheint und das Display im Device Central weiss bleibt ist der Kompilierungsvorgang erfolgreich verlaufen. Leider kann der Emulator im Device Central nicht die Funktionalität von Janus emulieren, so dass ihr auf euren PC leider nicht das richtige Ergebnis begutachten könnt. Das funktioniert nur am Ende auf dem Device. Ist leider nicht so schön fürs Debugging...
3. Schritt: die Projekteinstellungen

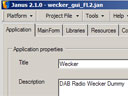
Ist die SWF erfolgreich erzeugt, geht es nun weiter zur Janus GUI. Doppelklicken auf das Janus Icon und ein Fenster öffnet sich. Ganz oben könnt ihr eine Menüleiste mit den Punkten Plattform, Project File, Tools usw. sehen. Für uns sind in diesem Tutorial nur die ersten zwei Menüpunkte am wichtigsten. Um eine Windows Mobile Anwendung ersellen zu können, müsst ihr auf den ->Plattform<- Menüpunkt klicken und die Plattform ->Pocket PC<- auswählen. Danach sollten sich die Tabs in der Janus GUI, der jeweiligen ausgewählten Plattform anpassen. Danach speichern wir erstmal unser Projekt ab, indem wir auf dem Menüpunkt ->Project File<- klicken und den Befehl ->Save as<- auswählen. Jetzt kann es mit den wirklich interessanten Part weitergehen...
4. Schritt: Der Application Tab

Im Application Tab könnt ihr eure Anwendung mit Metadaten versehen (die in unserer Beispielanwendung ausgegeben werden) und grundlegende Einstellung an eurem Projekt vornehmen. So muss zum Beispiel der Port für den XML-Socket ausgewählt werden, welcher in der Regel ->Port 1400<- ist. Wenn ihr euer eigenes Programmicon auf dem Device haben möchtet (was ich euch empfehle), könnt ihr hier eine Icon (Dateiformat .ico) einbinden. Ich habe in meinen Beispiel ein Icon mit der Auflösungen 48x48 Px verwendet, aber es geht auch mit einer kleineren Auflösung. Zum Schluss muss im Application Tab noch die URL des erzeugten SWFs gesetzt werden. Dafür einfach auf das Ordner Icon rechts neben dem Textfeld klicken und die von der Flash IDE erzeugte SWF Datei auswählen.
5. Schritt: Libraries Tab

Wir überspringen direkt den Main Form Tab, weil die dortigen Einstellungen nur für den Pocket PC und den Flash Player 7 interessant sind . Angekommem im Libraries Tab, könnt ihr dort zusätzlich benötigte Bibliotheken einbinden. Das ist nur der Fall, wenn ihr auf Funktionalitäten wie z.B. GPS, SQL Datenbank usw. zugreift. Bei uns bleibt das Feld leer, da wir in unseren Beispiel auf solche Funktionen nicht zurück greifen werden.
6. Schritt: Compile Tab

Nun kommen wir zu einen sehr interessanten Tab, dem Compile Tab. Hier könnt ihr den Ort angeben, wo die ausführbare exe Datei für den Device gespeichert werden soll. Hier rate ich euch dringends einen seperaten Exportordner zu erstellen in dem dann die exe Datei und die neu generierte(!) SWF Datei abgelegt werden kann. Ist der Ordner angelegt, könnt ihr ohne weiteres auf den Button ->Compile<- drücken und voila Janus erzeugt euch eine Exe + SWF und eine DLL Datei in dem Export Ordner.
7. Schritt: Cab File - Installationsdatei Tab

Im letzten Schritt erstellen wir eine CAB Installationsdatei, die schlussendlich an den Endnutzer verteilt werden kann. Im CAB File Tab angekommen, könnt ihr in den Textfelder ->Installation Path<- und ->Shortcut Directory<- den Installationsort der Applikation bestimmen. Für welche Ordner die kryptischen Kürzel stehen, schlagt ihr am besten in der Janus Doku nach, allerdings solltet ihr auf jeden Fall im Textfeld ->Installations Path<- den JanusProject Text in euren gewünschten Ordnernamen umbenennen (bei uns: JanusBeispiel).
Ist der Installationsort definiert, fügen wir unserer Beispielanwendung noch die zusätzlich benötigten externen Dateien hinzu, indem wir auf das Ordner Icon klicken. Diese Dateien werden dann mit in die CAB Datei eingebunden und bei der Installations wieder entpackt und im Applikationsverzeichnis abgelegt. Diese Funktionalität ist besonders praktisch wenn man z.B. ein XML ConfigFile für seine Applikation verwendet oder/und einen austauschbaren Skin.Sind auch die letzten Dateien hinzugefügt, kann das CAB File mit dem Drücken des ->Create Cab<- Buttons erzeugt werden. Ob die Erstellung erfolgreich war, kann man in der CabError.txt Datei im Export Ordner nachlesen. Ist die Datei leer, hat alles geklappt.
8. Schritt: Anwendung testen


So jetzt ist endlich alles fertig und man kann die fertige CAB Datei auf das Handy kopieren. Ist die Datei auf dem Handy angekommmen führt man diese aus. Der standardmässige Windows Mobile Installationsvorgang wird ausgeführt. Nach dem installieren ist direkt unser Shortcut Icon auf dem Start Menü Screen des Devices zu sehen. Über diese Verknüpfung können wir unsere Anwendung immer wieder ausführen und testen. Unsere Anwendung sollte nach dem Starten die Meta Daten, sowie ein Hintergrundbild anzeigen. Wenn der linke Softkey gedrückt wird, wird der dynamische Text aus dem XML-File im Display angezeigt und mit dem rechten Softkey könnt ihr die Applikation wieder schliessen.
Damit ih bei jeder neuen Version nicht immer wieder das Programm löschen und neu installieren müsst, reicht es aus die exe und die swf Datei neu in der Janus GUI zu kompilieren und dann im Applikationsverzeichnis eures Devices die alten Dateien zu überschreiben. Das funktionierte bei mir bisher problemlos...
Ich hoffe das kleine Tutorial erleichtert euch den Einstieg in die Entwicklung einer Mobile Application mit Flash Lite und Janus. Die Beispielanwendung könnt ihr euch selbstverständlich runterladen und erweitern.
Download Flash Lite Janus Beispielanwendung